Tab Bar控制器和UIWebView
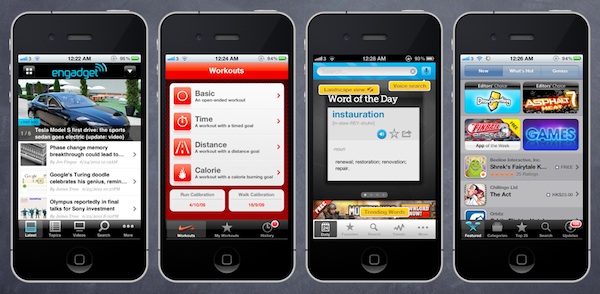
首先,和通常一样,我们简单介绍一下Tab Bar控制器和UIWebView。你可能不属性Tab Bar 这个术语,但是在多数iPhone Apps中经常遇到。看看下面的范例应用程序,它们都使用了Tab Bar控制器在每一个tab 中显示一个独特的视图。通常,一个Tab Bar 至少包含2个tabs,根据需要最多可以添加5个tabs。

另一方面,UIWebView 是加载web内容的轻便组件。在一些情况下,你希望在App中显示一个单一的web页面,或者让用户在App中访问外部web页面,你可以在App中简单嵌入UIWebView对象,向它发送请求,加载web内容。
创建Tab Bar控制器
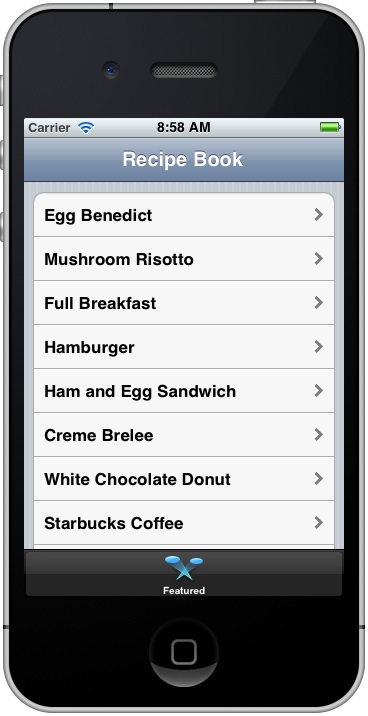
现在返回Xcode项目,首先回顾我们已经完成的内容。如果你按照前面的教程,应该创建了一个简单的菜谱应用程序,包含了导航界面。尽管没有完整的实现,但是可以正常运行的。
具体内容可以参考:
在本教程中,我们将完善上述App,并创建一个tab bar界面。你可能认为这个会比较复杂,且需要大量的代码。其实,通过storyboard功能,简化了大量的工作。通过简单点击,就可以轻松将导航控制器(Navigation Controller)嵌入到Tab Bar控制器中。
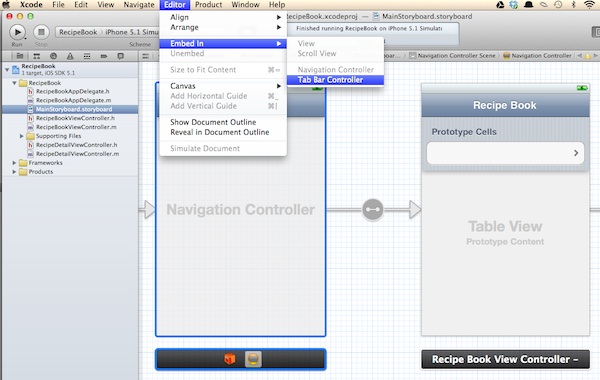
首先,选择MainStoryboard.storyboard 中的Navigation Controller,接着选择Editor 菜单下面的Embed in 子菜单,然后选择 Tab Bar Controller选项。

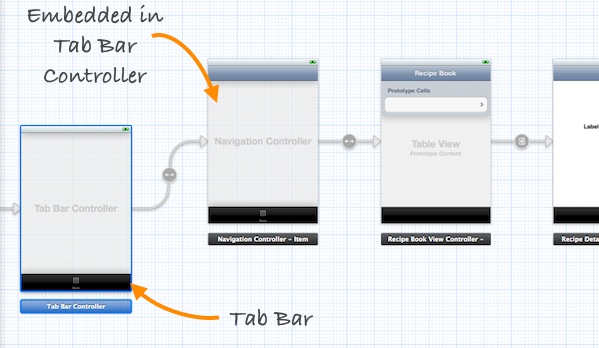
从下图中,你可以看到Xcode自动将导航控制器嵌入到一个tab bar控制器中。超级简单,对吧?你可能认为这个很琐碎。其实,在引入Storyboard 功能之前,如需要嵌入一个导航控制器,你需要编写代码,并设计一个独立的NIB文件。

更改Tab Bar子项名称
默认情况下,Tab Bar 子项没有名称,也没有图标。在导航控制器中选择tab 子项,你可以在Attributes Inspector窗口,自由修改名称,并指定图标。Tab Bar子项默认为custom 标识符。当设定为custom时,意味着你需要手动指定标题(title)和图像。

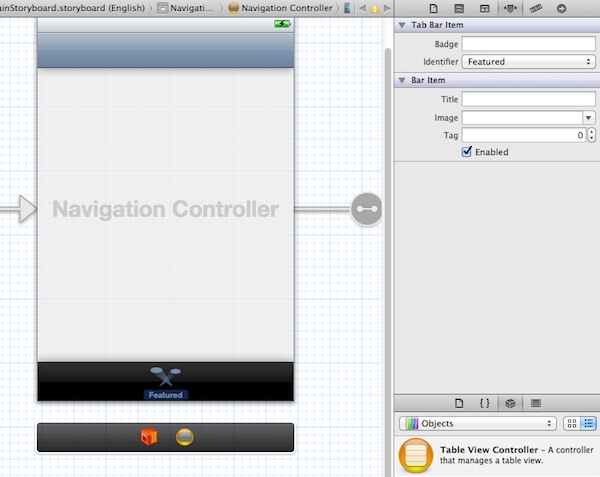
你也可以使用一些内置的tab bar项目(如More、Favorites和Top Rated等等),这些已经包含了图标。这里为了简化教程,使用这些内置的项目。选择Featured 作为识别符(identifier),界面将如下所示:

运行App
现在可以测试App了。点击Run 按钮,看看App的运行界面。App 应该和之前教程中创建的一样,只是有了tab bar界面元素。